TDD와 BDD를 좀더 추가적인 설명을 하려고 한다.
superagent는 http요청을 수행하기 위한 스트림라인용 라이브러리이다.
request : 세번째로 많이 사용되는 모듈
core http 모듈 : 투박하며, 매우 낮은 레벨을 가짐
supertest : superagent 시반의 어서션 라이브러리
|
superagent을 install을 해주자
npm install sueragent
1
|
var superagent = require('superagent');
| cs |
설치된 모듈을 추가를 해준다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var expect = require('expect.js');
var testmodules = require('./index').TestModules;
var assert = require('chai').assert;
var superagent = require('superagent');
describe.only('frame1',function(){
it('should respond to Get', function(){
superagent
.get("ec2-54-92-43-111.ap-northeast-1.compute.amazonaws.com/?test=123")
.end(function(res){
expect(res.status).to.equal(200);
console.log("test");
})
});
});
| cs |
superagent를 이용하면 아래 코드들을 요청을 보낼수 있다.
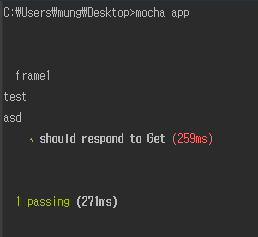
실행결과.
정상적으로 실행이 된단다...
근데 먼가 이상하다.
console.log()가 찍히지 않았다. 이유는 비동기 방식이기 때문 end는 응답을 기다리는 부분이다 근데 비동기 이기 때문에 응답이 없는것으로 간주되고 바로 넘어가 버린다.
그러나 이를 동기방식으로 바꾸어 주면 된다. it의 function에 인자를 주면 동기방식으로 바꿀수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
describe('frame1',function(){
it('should respond to Get', function(done){
superagent
.get("ec2-54-92-43-111.ap-northeast-1.compute.amazonaws.com/?test=123")
.end(function(res){
console.log("test");
done();
})
});
});
| cs |
실행결과.
또한 추가적으로 서버측에서 응답을 받음을 확인할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
|
describe('frame1',function(){
it('should respond to Get', function(done){
superagent
.get("ec2-54-92-43-111.ap-northeast-1.compute.amazonaws.com/?test=123")
.end(function(res){
assert.equal(res, null);
console.log(res);
done();
})
});
});
| cs |
넘어온 값을 찍어봤는데 이게 왜 null값이 뜨지? ㅋㅋㅋㅋ
1
2
3
4
5
6
|
control.get('/',function(req,res){
console.log(req.param('test'));
console.log('test');
res.status(200).end("aaa");
});
| cs |
흠... 파일을 보내봐야 겠다.
서버측 코드를 이리 굴리고 저리굴려보아도,.....
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
control.get('/',function(req,res){
console.log(req.param('test'));
console.log('test');
res.send('a');
res.send('a');
console.log('test');
fs.readfile('test.txt',function(err,data){
if(err){
console.log('sucess');
res.writeHead(200,{'content-Type':'text/html'});
res.status(200).end(data);
}else{
console.log('error');
console.log(err);
}
});
//res.status(200).end("aaa");
});
| cs |
실행결과.
계속 null값이 뜬다.
그냥 콘솔 2개 찍고 응답을 해버리네 ㅋㅋㅋㅋ 근데 200을 정상적으로 뱉는데 왜 왜!!!!!!!!
이거 참 알수가 없네 res를 몇개를 걸엇느데 에러도 안뱉고
이상하다
서버에서 클라로 응답이 안되는 이유를 알 수가 없다.





댓글
댓글 쓰기