
| cs |
서버 코드이다.
서버는 데이터만 뿌려주는 역할을 한다. 단지 경유지점 같은것. ㅎㅎ
사실 서버라는게 클라이언트들을 연결을 해주기 위해 있는것이다(직접적으로 연결이 안되있으니... 경유지점을 만들었느데, 그것이 서버)
그냥 특정 이벤트에 대해서 그에 맞게 데이터를 적절히 뿌려주면 된다.
그럼 이제 클라이언트 소스들을 봐야겠다.
1
| cs |
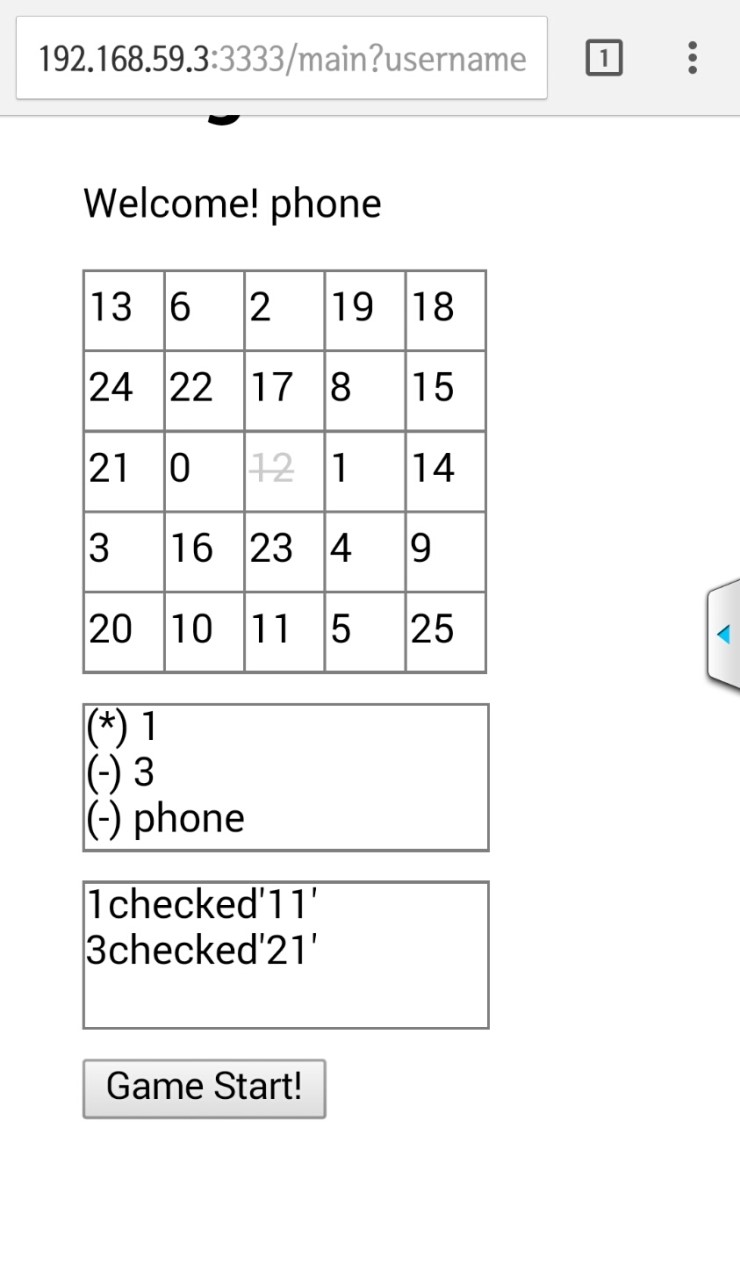
main.jade
이건 html처럼은 생겼는데 html이 아니다.
jade라는 템플릿 엔진.
jade라는 놈은 html과 다르게 동적으로 표현이 가능하다.
태그는 html과 같다.
| cs |
main.js
이넘 덕분에 main.jade는 동적인 페이지가 된다. 하하......ㅋㅋㅋ
머 암튼 근데 이렇게 파일들이 분리가 되있는데 어떻게 하나로 될까?
영상에서 보시다시피 이런 파일을 그냥 불러온다.
|
layout.jade
이것도 jade파일이다 실질적으로 이넘이 main.jade위에 붙게 된다.
머 암튼...
잘보면 css파일도 불러온다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #00b7ff;
}
#game {
width: 320px;
height: 300px;
}
#bingo {
float:left;
}
#user {
float:right;
}
#list {
border: 1px solid gray;
width: 140px;
height: 50px;
overflow: auto;
margin-bottom: 10px;
}
#logs {
border: 1px solid gray;
width: 140px;
height: 50px;
overflow: auto;
margin-bottom: 10px;
}
.bingo-board {
border-left: 1px solid gray;
border-top: 1px solid gray;
border-spacing: 0px;
margin-bottom: 10px;
}
.bingo-board td {
width: 25px;
height: 25px;
border-right: 1px solid gray;
border-bottom: 1px solid gray;
}
#input_box {
width: 140px;
height: 50px;
margin-bottom: 10px;
}
#user_input {
border: 1px solid gray;
width: 140px;
}
| cs |
style.css
css는 이렇게 구상이 되있다.

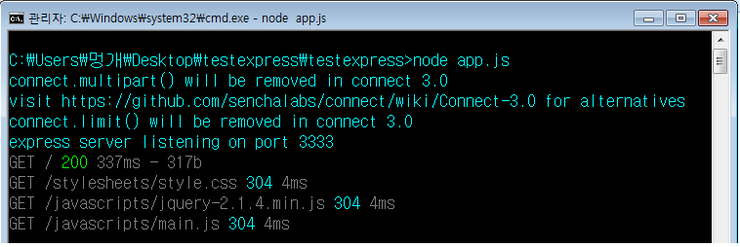
/은 state code가 200이다 정상적으로 출력이 됬다는 말이다.
그아래에 있는 아이들
css
main.js
jquery들은 status code가 304네?
정상이다.
404, 505만 안뜨면 된다
URL 경로가 잘못됬거나, 파일을 찾을수 없을 때 에러가 나타난다. ㅋ
처음에 삽질하느라 404, 500에러를 겁나봤다 ㅋㅋㅋ 이 두 에러는 각각 노랑 적색으로 나타난다.
304는 redirect 됬다는 말
그냥 파일을 불러왔다는거로 이해하면 될듯하다.
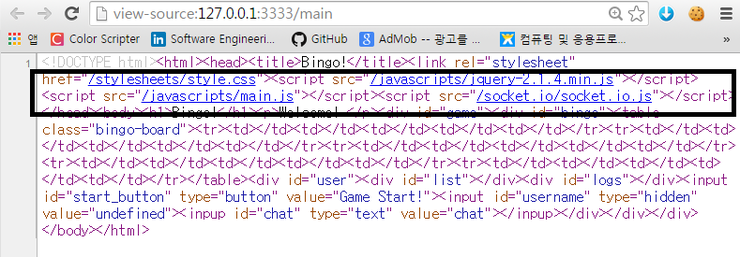
 이렇게 main.jade위에 코드를 붙인다. 잘 보면 링크가 걸려있는데 링크를 들어가면
이렇게 main.jade위에 코드를 붙인다. 잘 보면 링크가 걸려있는데 링크를 들어가면
위에 친 소스가 나타난다.
댓글
댓글 쓰기