instanceof는 어떤 객체를통해 생성 됬는지 true, false값을 반환을 하여 알려준다.
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
function Student(name) { this.name = name; }
var student = new Student('멍개');
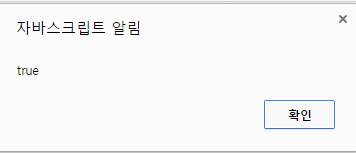
alert(student instanceof Student);
alert(student instanceof Number);
alert(student instanceof String);
alert(student instanceof Boolean);
</script>
| cs |

alert(student instanceof Student);


1
2
3
|
alert(student instanceof Number);
alert(student instanceof String);
alert(student instanceof Boolean)
| cs |
생성사 함수를 사용해서 생성할 때에는 모두 new 키워드를 사용. 왜 굳이 new키워드를 사용을 할까??
new키워드를 쓰고 안쓰고의 차이는.....
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
//생성자 함수를 선언
function Constructor(value) {
this.value = value;
}
var constructor = new Constructor('hello');
alert(constructor.value);
</script>
| cs |
new 키워드를 썼을때....
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
//생성자 함수를 선언
function Constructor(value) {
this.value = value;
}
var constructor = Constructor('hello');
alert(value);
</script>
| cs |
new 키워드를 사용하지 않았으 때....
new 키워드를 썼을떄와 안 썼을떄의 차이점은
value를 어떻게 출력을 하냐의 문제이다
우선 this라는 놈을 알아보자
this는 해당 공간을 의미하게 된다.
new를 사용을 하면 constructor의 공간이 생기게 되는데 이때 this가 의미하는 것은 constructor의 공간을 의미하게 되어
constructor의 공간에 있는 value를 출력 시키기 위해서는 constuctor.value로 출력을 해준다.
new키워드를 사용하지 않으면this가 의미하는것은 자바스크립트 최 상위 객체인window 객체를 의미하게 된다.
그렇기 때문에 value만 써도 출력이 된다
1
|
alert(window.value);
| cs |
이렇게 써도 출력이 된다.
댓글
댓글 쓰기