1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html ; charset=utf-8' />
<title>Jquery 세상에 오신것을 환영 합니다.</title>
<link rel="stylesheet" type="text/css" herf="stylesheet/style1.css"/>
<style type ='text/css'>
p {
color:#4cff00;
font-family :serif;
}
</style>
</head>
<body>
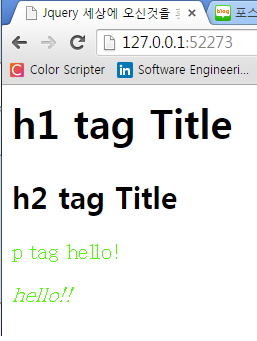
<h1>h1 tag Title</h1>
<h2>h2 tag Title</h2>
<p> p tag hello!</p>
<p>
<em>hello!!</em>
</p>
</body>
</html>
| cs |
위의 코드를 분석 하면
h1, h2, p,em들은 body에게 상속을 받게 되고
em은 p에게 상속을 받는다.
상속이란? 상속 받은 자식 객체는 부모 객체의 속성을 사용할 수 있게 되는것이다.

<em>hello</em> 는 따로 CSS를 해주지 않았는데 <p>에게 상속을 받아서 <p>의 효과를 받고 있다
댓글
댓글 쓰기