객체와 반복분
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script>
//객체 선언
var product = {
name: 'Microsoft Visual Studio 2013 Ultimate',
price: '15,000,000원',
language: '한국어',
supportOS: 'Win 32/64',
subscription: true
};
//출력
var output = '';
for (var key in product) {
output += '●' +key+ ' : '+product[key] + '\n';
}
alert(output);
</script>
| cs |

반복문을 사용하여 객체의 속성보기
for in 반복문에 객체를 넣으면 객체의 요소 갯수만큼 반복문을 실행한다.
이때 코드의 변수 key에는 객체의 키값이 들어간다.
name, price, lacguage, supportOS, subscription가 key이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script>
/객체 선언
var product = {
name: 'Microsoft Visual Studio 2013 Ultimate',
price: '15,000,000원',
language: '한국어',
suppoetOS: 'Win 32/64',
subscription: true
};
//출력
var output = '';
for (var key in product) {
output += '●' +key+ '\n';
}
alert(output);
</script>
| cs |
키만 출력을 해보자

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<script>
//객체 선언
var product = {
name: 'Microsoft Visual Studio 2013 Ultimate',
price: '15,000,000원',
language: '한국어',
suppoetOS: 'Win 32/64',
subscription: true
};
//출력
var output = '';
for (var key in product) {
output += '●' + product[key] + '\n';
}
alert(output);
</script>
| cs |
키값을 출력을 해보자

key와 product[key]에 따른 값을 띄어보았다.
in키워드와 with키워드
in키워드 사용
1
2
3
4
5
6
7
8
9
10
11
|
<script>
//객체선언
var student = {
이름: '멍개',
국어: 100, 영어: 100,
수학: 100, 과학: 100
};
alert('이름' in student);
</script>
| cs |
객체 내부에 키가 있는지 없는지 검사를 할 때 사용된다
srudent 객체 내부에 이름 이라는 key가 있으면 true값을 반환을 하고, 그렇지 않으면 false값을 반환을 한다.

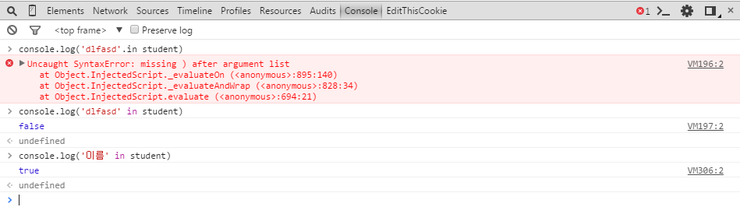
F12를 눌러서 개발자 콘솔창?(명칭이 정확히 기억이 안나네 ㅋㅋㅋㅋㅋ) 여기서 확인을 해보니
console.log('이름' in student);는 true값이 뜨고
console.log('dlfasd' in student);는 false값이 반환이 된다.
with키워드 사용
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script>
//객체선언
var student = {
이름: '멍개',
국어: 100, 영어: 100,
수학: 100, 과학: 100
};
var output = '';
output += '이름: ' + student.이름 + '\n';
output += '국어: ' + student.국어 + '\n';
output += '영어: ' + student.영어 + '\n';
output += '수학: ' + student.수학 + '\n';
output += '과학: ' + student.과학 + '\n';
alert(output);
</script>
| cs |
위와 같은 코드는 매우매우매우매우 치기가 귀찮다..
매번 student를 치기가 귀찮 with키워드를 쓰면 student를 매번 치지 않아도 된다
with(객체){
//코드
}
의 꼴을 갖는다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script>
//객체선언
var student = {
이름: '멍개',
국어: 100, 영어: 100,
수학: 100, 과학: 100
};
var output = '';
with (student) {
output += '이름: ' + 이름 + '\n';
output += '국어: ' + 국어 + '\n';
output += '영어: ' + 영어 + '\n';
output += '수학: ' + 수학 + '\n';
output += '과학: ' + 과학 + '\n';
}
alert(output);
</script>
| cs |
위코드와 같은 결과를 출력 한다.

with 충돌
만약에 객체 안에있는 키와 외부 변수가 같은 것이 존재한다면 충돌을 일으킨다.
이런 경우는 객체안에 있는 속성이 우선순위가 높다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script>
//객체선언
var student = {
이름: '멍개',
국어: 100, 영어: 100,
수학: 100, 과학: 100,
output : '이미 있지롱~~~~~'
};
var output = '';
with (student) {
output += '이름: ' + 이름 + '\n';
output += '국어: ' + 국어 + '\n';
output += '영어: ' + 영어 + '\n';
output += '수학: ' + 수학 + '\n';
output += '과학: ' + 과학 + '\n';
}
alert(output);
| cs |
student객체 안에 output이있고, 외부 변수로 output이 있기때문에 충돌이 일어난다.
속성인 output이 우선순위가 높기 때문에 아무것도 출력되지 않는다.

충돌 해결법
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script>
//객체선언
var student = {
이름: '멍개',
국어: 100, 영어: 100,
수학: 100, 과학: 100,
output : '이미 있지롱~~~~~'
};
var output = '';
with (student) {
window.output += '이름: ' + 이름 + '\n';
window.output += '국어: ' + 국어 + '\n';
window.output += '영어: ' + 영어 + '\n';
window.output += '수학: ' + 수학 + '\n';
window.output += '과학: ' + 과학 + '\n';
}
alert(output);
</script>
| cs |
객체 내부 변수와 외부 변수가 같으면 window 변수의 output을 쓰겠다고 지정을 해준다.
window객체는 jacascript의 최상위 객체이다.
javascript의 모든 객체와 메서드는 widow 객체의 속성과 메서드이다.
alert()도 window.alert()메서드 형태로 사용이 가능
댓글
댓글 쓰기