JavaScript 파일 위에서 모든 html 페이지를 문자열로 작성하는 것은 불가능
File System 모듈을 사용하여 서버에 존재하는 HTML 페이지를 클라이언트에 제공
//모듈 추출 file system과 http모듈을 추출하였다
1
2
|
var fs= require('fs');
var http = require('http');
| cs |
//=======웹 서버를 생성하고 실행
1
2
3
4
|
http.createServer(function(request, response){
}).listen(52273.function(){
console.log('server.log('Server Running at http://127.0.0.1:52273');
});
| cs |
//==============================
HTML 페이지를 클라이언트에 제공하려면 서버가 필요.....
HTTP웹 서버를 생성하고 실행..
또한 file System을 사용하기 위해 fs모듈 추출
//=============html파일제공=============
//모듈 추출 file system과 http모듈을 추출하였다
var fs= require('fs');
var http = require('http');
//웹 서버를 생성하고 실행
1
2
3
4
5
6
7
8
9
10
11
|
http.createServer(function(request, response){
//HTML파일을 읽음
fs.readFile('HTMLPage.html',function(error,data){
response.writeHead(200,{'Content': 'text/html'});
response.end(data);
});
}).listen(52273,function(){
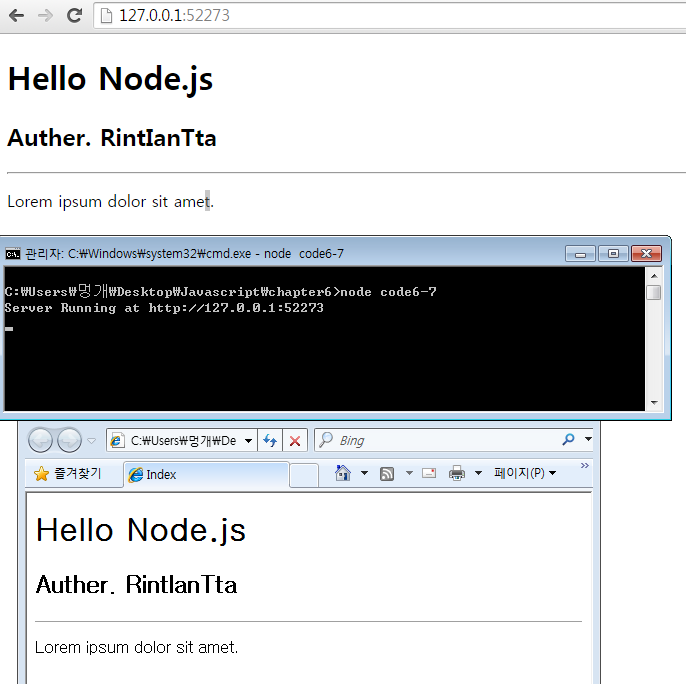
console.log('Server Running at http://127.0.0.1:52273');
});
| cs |
//===============================
html 페이지를 클라이언트에게 제공할 준비가 완료...
HTMLPage.html파일에 아무 내용도 없기 떄문에 웹 브라우저는아무것도 출력하지 않는다.
.html을 만들어서 제공을 할수 있다..
//====================HTMLPage.html 파일을 만들었다.
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<h1>Hello Node.js</h1>
<h2>Auther. RintIanTta</h2>
<hr/>
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html>
| cs |
//=================================
html파일을 만들어 봤다...

html파일을 실행한 것과 node로 실행해서 127.0.0.1로 한것이 동일하다
동일한html을 실행시켰기에 똑같다.
댓글
댓글 쓰기