| cs |
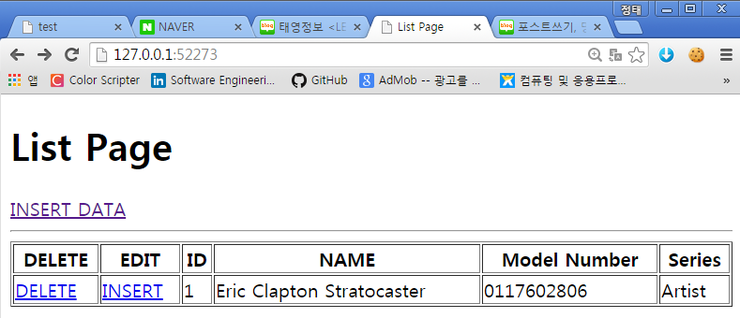
페이지 초기 진입시 띄어주는 부분.....
DB목록을 보여준다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>List Page</title>
</head>
<body>
<h1>List Page</h1>
<a href="/insert">INSERT DATA</a>
<hr/>
<table width="100%" border="1">
<tr>
<th>DELETE</th>
<th>EDIT</th>
<th>ID</th>
<th>NAME</th>
<th>Model Number</th>
<th>Series</th>
</tr>
<%data.forEach(function(item, index){%>
<tr>
<td><a href="/delete/<%= item.id%>">DELETE</a></td>
<td><a href="/edit/<%= item.id%>">INSERT</a></td>
<td><%= item.id%></td>
<td><%= item.name%></td>
<td><%= item.modelnumber%></td>
<td><%= item.series%></td>
</tr>
<%});%>
</table>
</body>
</html>
| cs |
list.html문서

목록페이지
아무생각 없이 삭제를 눌렀더니 다 사라졌다 ㅋㅋㅋㅋㅋㅋㅋ

| cs |
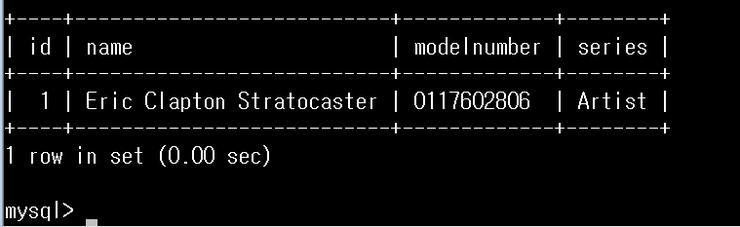
삭제시 삭제 쿼리문 실행
삭제를 한후 삭제된 것을 보여주기 위해 response.redirect('/');를 해서 다시 초기 페이지를 띄어준다.
삭제한 후 DB table을 확인해보면 데이터가 삭제됨을 확인을 할 수 있다.
| cs |
| cs |
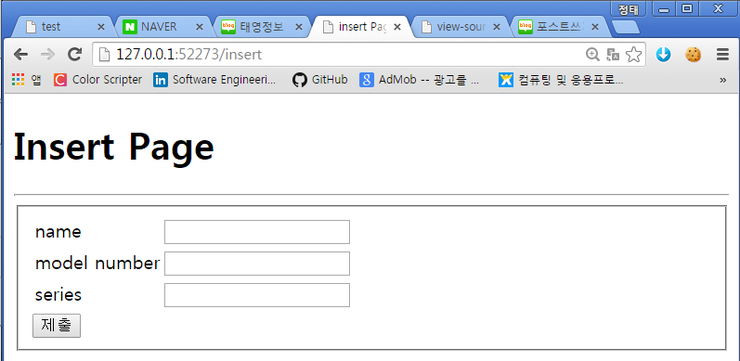
데이터 추가 부분은 주소창에서 /insert를 직접 치고 들어가도 되고
INSERT DATA늘 눌러서 POST방식으로 페이지를 접근을 하게 해야 된다.(다양한 방식으로 접근이 가능하도록)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<head>
<meta charset="utf-8" />
<title>insert Page</title>
</head>
<body>
<h1>Insert Page</h1>
<hr />
<from method="post">
<fieldset>
<table>
<tr>
<td><label>name</label></td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td><label>model number</label></td>
<td><input type="text" name="modelnumber" /></td>
</tr>
<tr>
<td><label>series</label></td>
<td><input type="text" name="series" /></td>
</tr>
</table>
<input type="submit" />
</fieldset>
</from>
</body>
</html>
| cs |
inset.html 페이지

제출을 누르면 POST전송이 된다
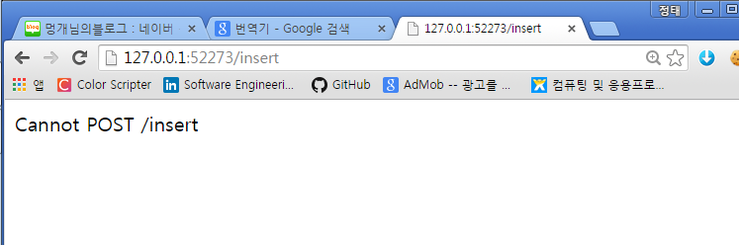
근데 나는 안된다... 하하
씁.... ㅋㅋㅋㅋ

|
get부분
| cs |
post부분
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Edit Page</title>
</head>
<body>
<h1> Edit Page</h1>
<hr />
<form method="post">
<fieldset>
<legend>Edit Data</legend>
<table>
<tr>
<td><label>ID</label></td>
<td><input type="text" name="id" value="<%=data.id %>" disabled/></td>
</tr>
<tr>
<td><label>Name</label></td>
<td><input type="text" name="name" value="<%=data.name %>" /></td>
</tr>
<tr>
<td><label>Model Number</label></td>
<td><input type="text" name="modelnumber" value="<%=data.modelnumber %>" /></td>
</tr>
<tr>
<td><label>Series</label></td>
<td><input type="text" name="Series" value="<%=data.Series %>" /></td>
</tr>
</table>
<input type="submit" />
</fieldset>
</form>
</body>
</html>
| cs |
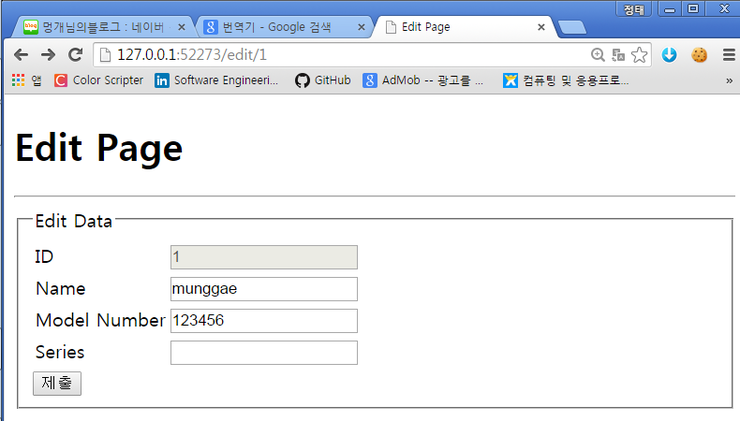
edit.html 페이지 문서

여기까지는 잘 되는데
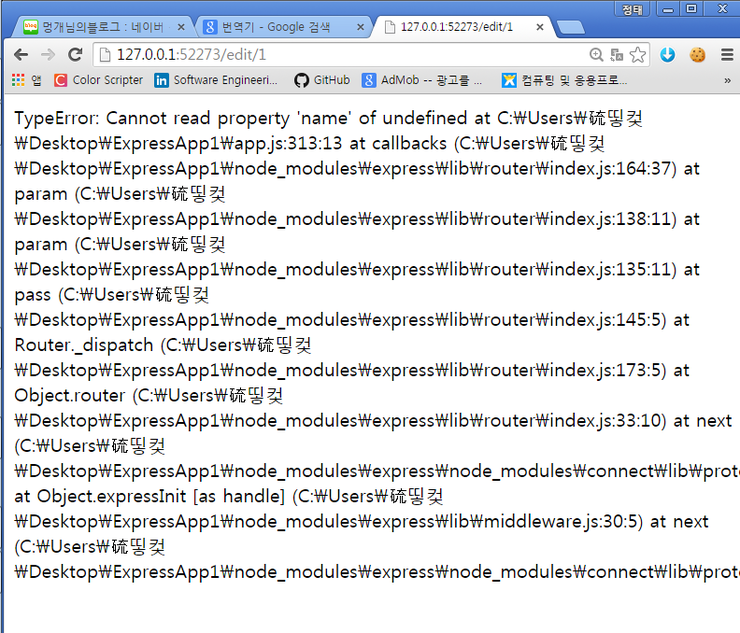
전체적으로 post요청이 말을 안듣네 ㅋㅋㅋㅋ

씁씁하네ㅜㅠ
왜 안될까?
이것만 되면 기본적인 DB는 되는거 같은데;;;;;;;

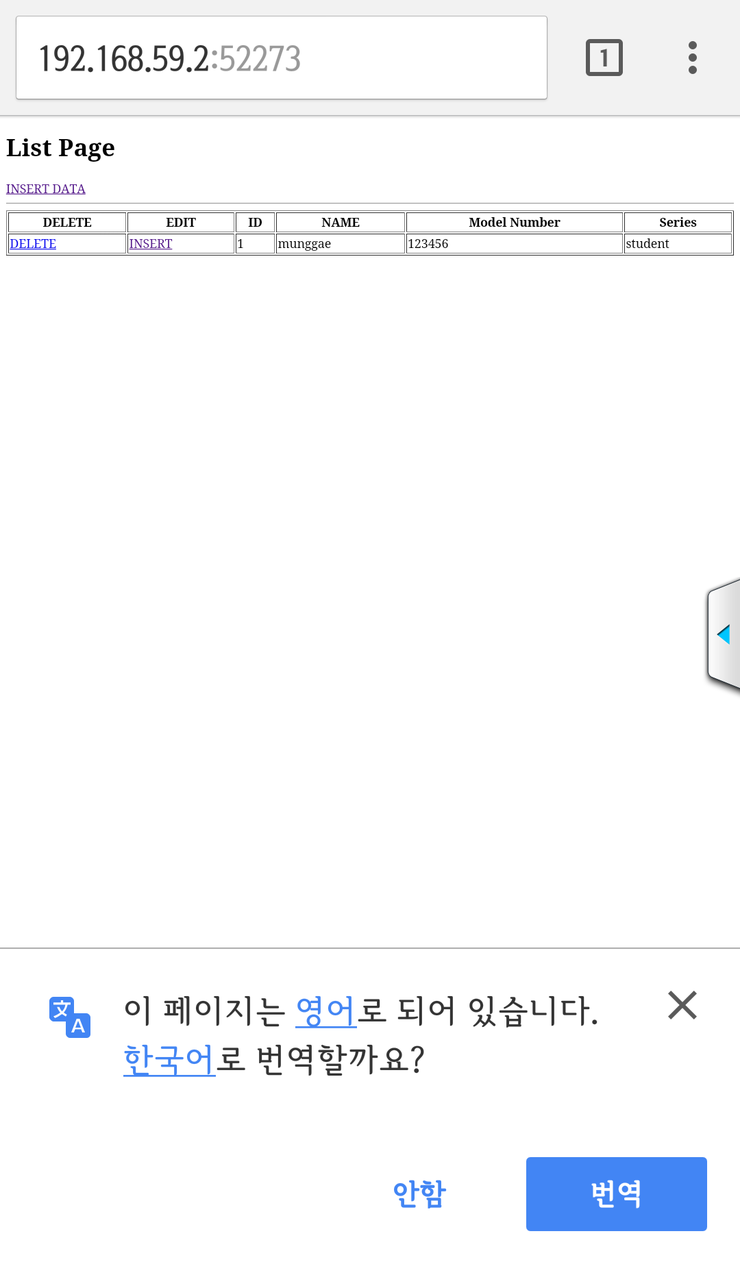
모바일로 접속 정상 접속은 된다.

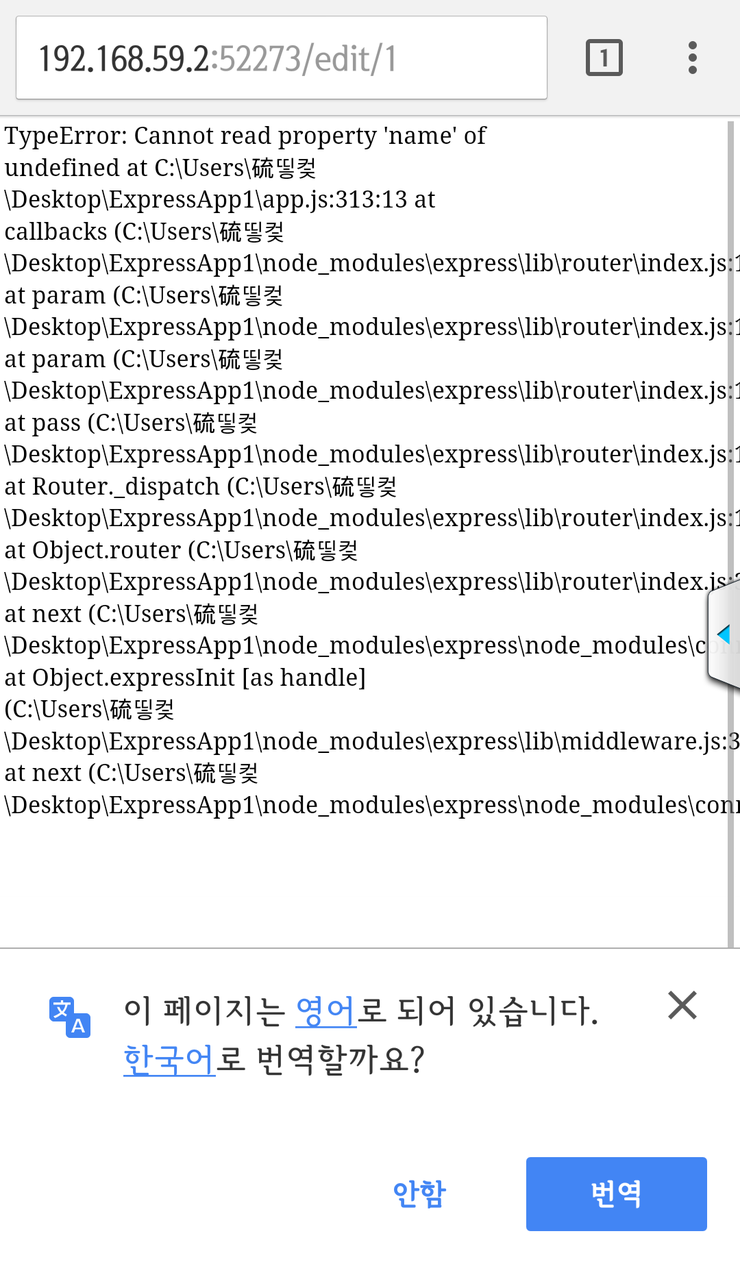
같은 에러 메시지가 뜬다...
흠........ 코드를 다시 좀 봐야겠다..

댓글
댓글 쓰기