하 socket함수랑 bind함수만 좀 공부하고 그냥 바로 예제 코드로 넘어감 바로 구현해보는게 더 이해도가 높을것으로 판단..... 이제 다시 소스 분석을.........대충 흐름은 알것 같긴하다... ㅋㅋ 따라 치기만 했는데도 먼가 자꾸 에러가 ㅋㅋㅋ 에러 찾는데도 시간이 은근히 잡아먹혀서 애좀 먹음;; 살짝식 바꿔가면서 따라쳤다가 결국은 예제 그대로 침;; ㅋㅋㅋㅋ 따라치기만 하면 재미 없어서~~

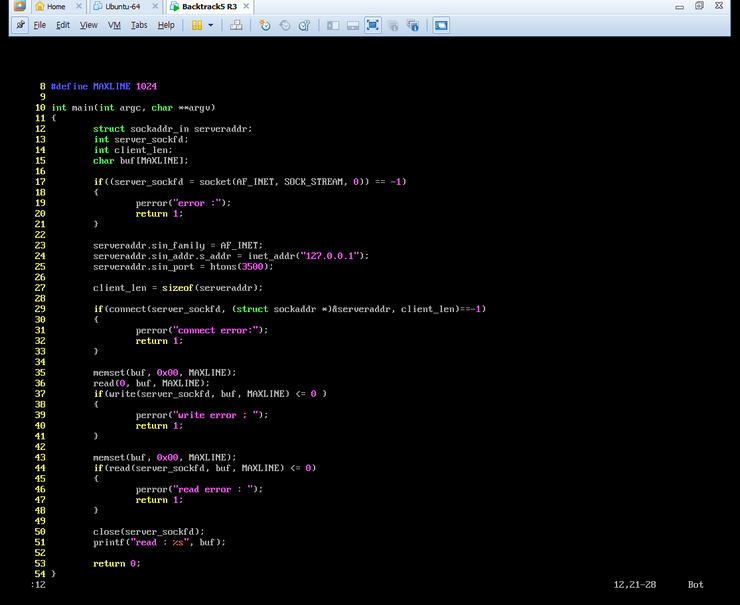
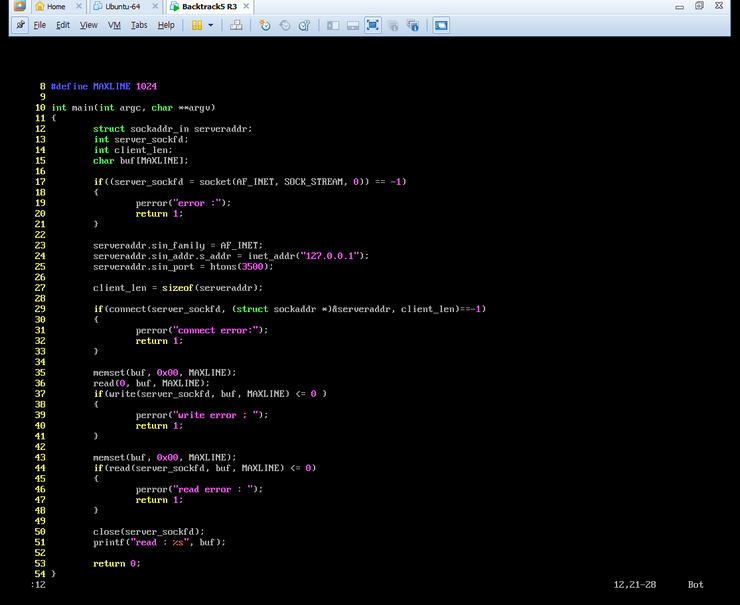
에코 클라이언트 소스 tc.c 파일

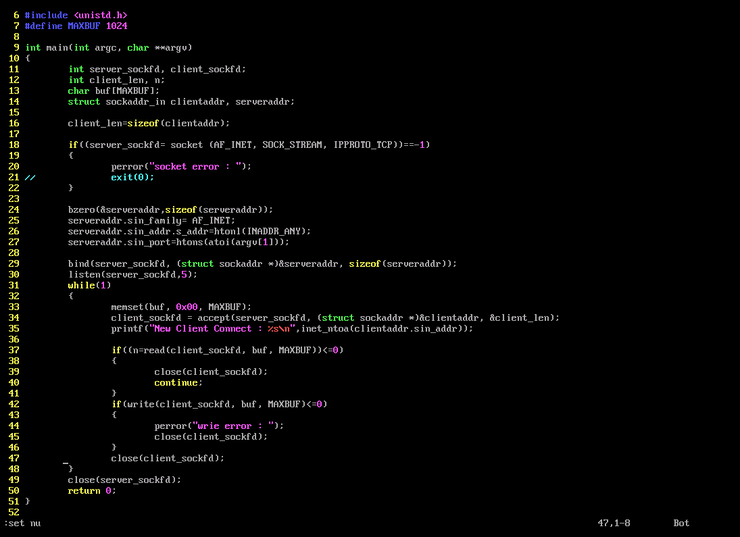
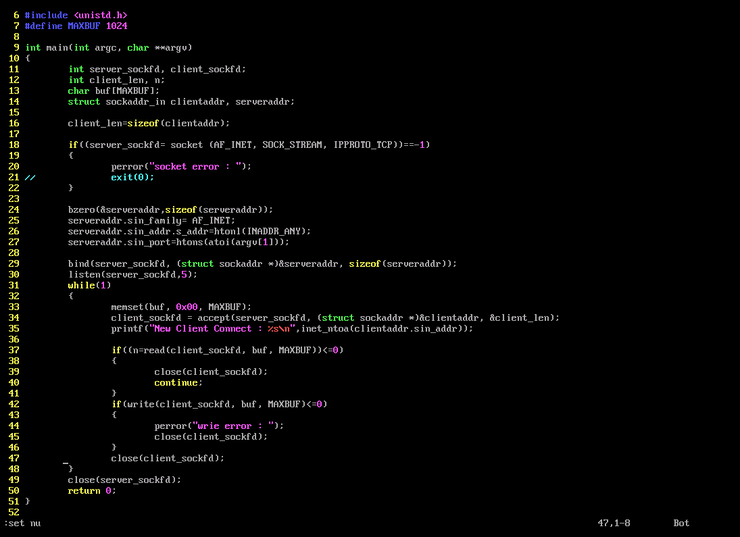
에코 서버 소스가 된다. t.c 파일
아직 코드분석은 끝나지 않았는데... 자세히 보면 exit(0)부분을 주석 처리 하였다 이유는 컴파일시 에러는 아닌데 자꾸 waring이 뜨는데 보기 싫어서 주석처리로 해결...... 사실 scanf()함수도 컴파일시 waring은 떴었지만 ㅋㅋㅋㅋ
이렇게 소스를 짰으니 컴파일 후 서버를 실행시켜서 클라이언트로 접속을.... 해봐야지~~

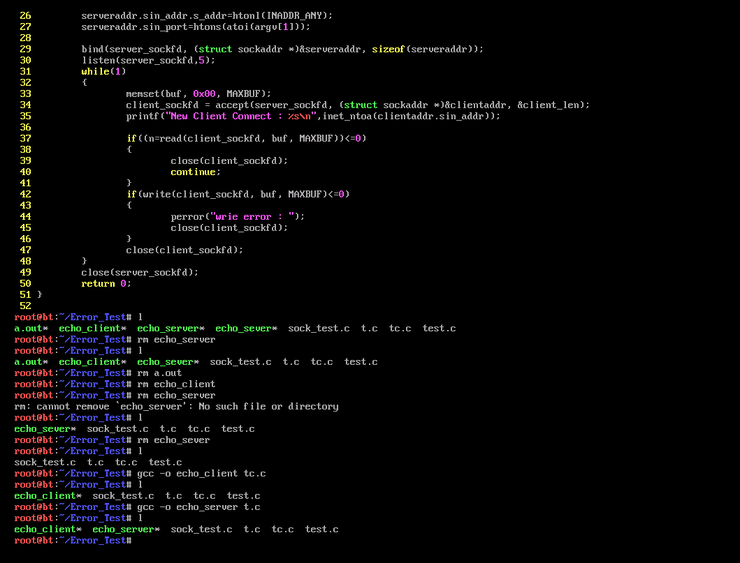
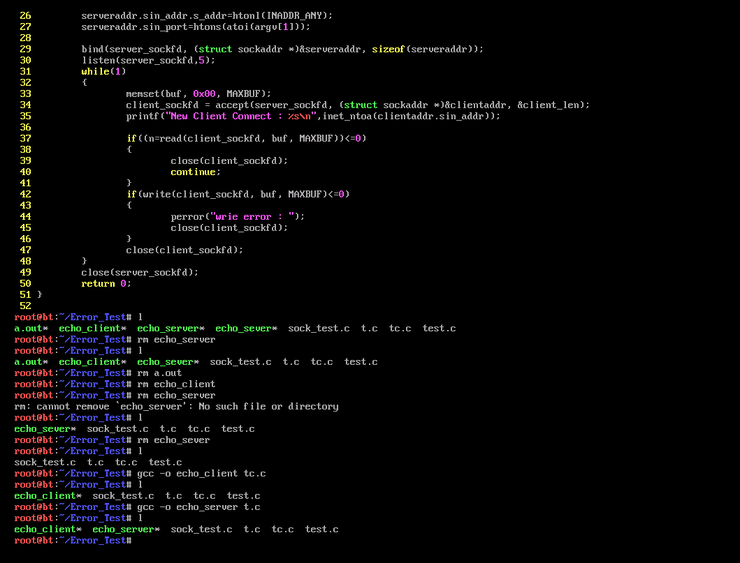
컴파일을 완료하였다 컴파일시 gcc -o echo_client t.c, gcc -o echo_client tc.c fh 컴파일 하였는데
-o는 컴파일후 실행파일의 이름을 지어주는것이다.
gcc tc.c 이런식으로 하면 무조검 a.out로 되기때문에 여러개를 컴파일 할 수가 없게 된다.
그리고 에코 클라이언트, 에코 서버 2개의 터미널 창을 띄어야 하므로 startx를 쳐서 GUI모드로 가서 실행을~

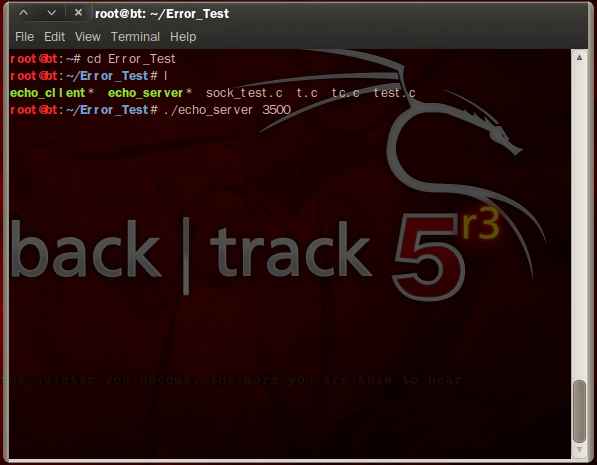
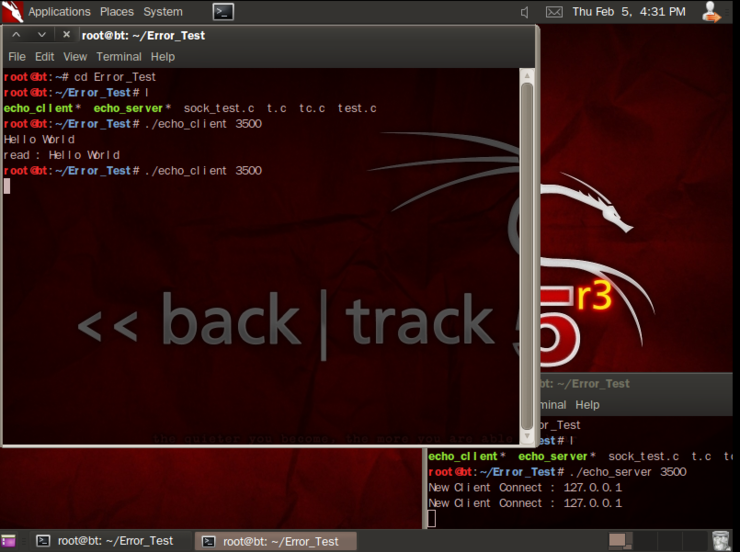
클라이언트가 접속할 수 있게끔 서버를 연다 3500포트를 열어준것이다.
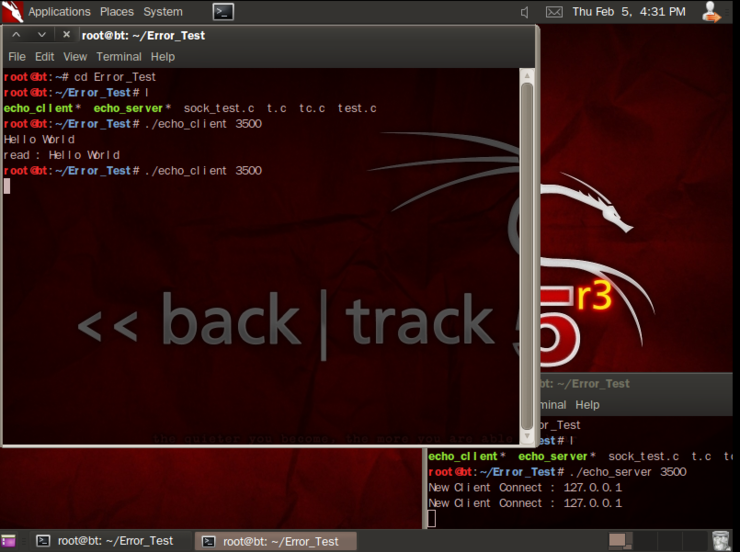
그럼 이제 클라이언트로 접속을 하자

클라이언트에서 서버에 접속을 하는순간 서버 터미널 창에서는 접속한 ip주소가 뜨게 된다
루프백 주소를 사용하여 구현을 하였기 때문에 루프백 주소인 127.0.0.1이 뜨게 된다
클라이언트에서 Hellow World를 입력하자 서버는 그것을 다시 클라이언트에세 되 돌려준것이다.
하 socket함수랑 bind함수만 좀 공부하고 그냥 바로 예제 코드로 넘어감 바로 구현해보는게 더 이해도가 높을것으로 판단..... 이제 다시 소스 분석을.........대충 흐름은 알것 같긴하다... ㅋㅋ 따라 치기만 했는데도 먼가 자꾸 에러가 ㅋㅋㅋ 에러 찾는데도 시간이 은근히 잡아먹혀서 애좀 먹음;; 살짝식 바꿔가면서 따라쳤다가 결국은 예제 그대로 침;; ㅋㅋㅋㅋ 따라치기만 하면 재미 없어서~~

에코 클라이언트 소스 tc.c 파일

에코 서버 소스가 된다. t.c 파일
아직 코드분석은 끝나지 않았는데... 자세히 보면 exit(0)부분을 주석 처리 하였다 이유는 컴파일시 에러는 아닌데 자꾸 waring이 뜨는데 보기 싫어서 주석처리로 해결...... 사실 scanf()함수도 컴파일시 waring은 떴었지만 ㅋㅋㅋㅋ
이렇게 소스를 짰으니 컴파일 후 서버를 실행시켜서 클라이언트로 접속을.... 해봐야지~~

컴파일을 완료하였다 컴파일시 gcc -o echo_client t.c, gcc -o echo_client tc.c fh 컴파일 하였는데
-o는 컴파일후 실행파일의 이름을 지어주는것이다.
gcc tc.c 이런식으로 하면 무조검 a.out로 되기때문에 여러개를 컴파일 할 수가 없게 된다.
그리고 에코 클라이언트, 에코 서버 2개의 터미널 창을 띄어야 하므로 startx를 쳐서 GUI모드로 가서 실행을~

클라이언트가 접속할 수 있게끔 서버를 연다 3500포트를 열어준것이다.
그럼 이제 클라이언트로 접속을 하자

클라이언트에서 서버에 접속을 하는순간 서버 터미널 창에서는 접속한 ip주소가 뜨게 된다
루프백 주소를 사용하여 구현을 하였기 때문에 루프백 주소인 127.0.0.1이 뜨게 된다
클라이언트에서 Hellow World를 입력하자 서버는 그것을 다시 클라이언트에세 되 돌려준것이다.
코드 분석하기전에 잠깐 쉬었는데. 쉬는중에 서버와 클라이언트를 따로 두고 테스트하면 잘 될까가 문득 떠올라서
바로 테스트를 해봄...
우선 에코 서버를 백트랙에다가 그대로 두고
에코 클라이언트를 우분투로 옮긴 후 실행을 해보았다.(이때 클라이언트 소스부분에서 루프백 주소를 써서 자기 스스로가 주고 받게 해놨는데 서버의 ip로 바꿔준다.)
=> 에코 클라이언트 소스 파일에서 serverddr.sin_addr.s_addr = inet_addr("127.0.01"); 요 부분을 chagne~

백트랙에서 에코서버를 열고


우분투에서 서버에 접속을 해준다..
접속시 에코클라이언트 소스 파일에서 루프백주소를 백트랙 IP로 바꿔준다....

우분투의 ip로 정상적으로 접속이 완료
에코 테스트~

정상적으로 응답을 받았다..
정상적으로 작동을 완료하였다......
댓글
댓글 쓰기