npdejs는 이벤트 기반 비동기 프로그래밍이다.
http는 TCP/IP를 기반으로 하는 프로토콜이며,
HTML을 전달하는데 쓰인다.
다른 파일을 전송할때도 많이 사용된다.
서버와 클라이언트를 생성하는 것과 관련된 모든 기능을 담당.
웹서버가 하는 일중 요청과 응답이 있다.
웹은 요청은 클라이언트가 서버에게 HTML페이지나 파일을 요청하면, 서버가 그 요청에 응답하여 요청한 HTML 문서 또는 파일을 클라이언트에 제공하는 장소
요청과 응답 메시지는 스트림을 통해 전달된다.
server객체
//==========웹 서버 생성과 실행
1
2
3
4
5
|
var http = require('http'); // 모듈 추출
var server = http.createServer(); // 웹 서버를 생성합니다.
server.listen(52273); // 웹 서버를 실행합니다.
| cs |
//======================
기본적으로 http모듈을 추출하여 server객체를 생성.
//=============server객체의 close()메서드
1
2
3
4
5
6
7
8
9
10
11
12
|
var server = require('http').createServer(); // 서버 생성
//서버 실행
server.listen(52273, function(){
console.log('server Runnung at http://127.0.0.1:52273');
});
//10초 후 함수를 실행합니다.
setInterval(function(){
//서버를 종료
server.close();
}, 10000);
| cs |
//=============================
server 객체에서 중요한 것은 메서드보다도 이벤트.
server 객체는 eventEmitter객체를 기반으로 만들어 졌어서 이벤트를 연결할 수 있다.
server객체의 이벤트
request 클라이언트가 요청할 때 발생하는 이벤트
connection 클라이언트가 접속할 떄 발생하는 이벤트
close 서버가 종료될 떄 발생하는 이벤트
checkContinue 클라이언트가 지속적인 연결을 하고 있을 때 발생하는 이벤트
upgrade 클라이언트가 HTTP업그레이드를 요청할 떄 발생하는 이벤트
ClientError 클라이언트에서 오류가 발생할 때 발생하는 이벤트
on()메서드를 사용하여 server객체에 이벤트를 연결 .....
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var http=require('http'); //모듈을 추출합니다.
//서버 객체 생성
var server =http.createServer();
//서버 객체 이벤트 연결
server.on('request',function(){
console.log('Request On');
});
server.on('connection', function(){
console.log('Connection on');
});
server.on('close', function(){
console.log('Close On');
});
//listen메서드 실행
server.listen(52273);
| cs |
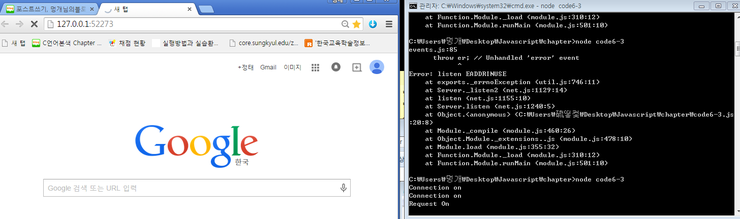
명령어 창에서 node code6-3을 쳐서 실행을 한후
127.0.0.1:52273을 해서 접속을 하면

다음과 같이 이벤트가 발생한다. 해당 이벤트가 발생되는 부분으로 가여 뒤에있는 function()을 실행을 한다.
웹 서버만 만들어 놓고 아무것도 없기때문에 창은 뜨지 않는다.
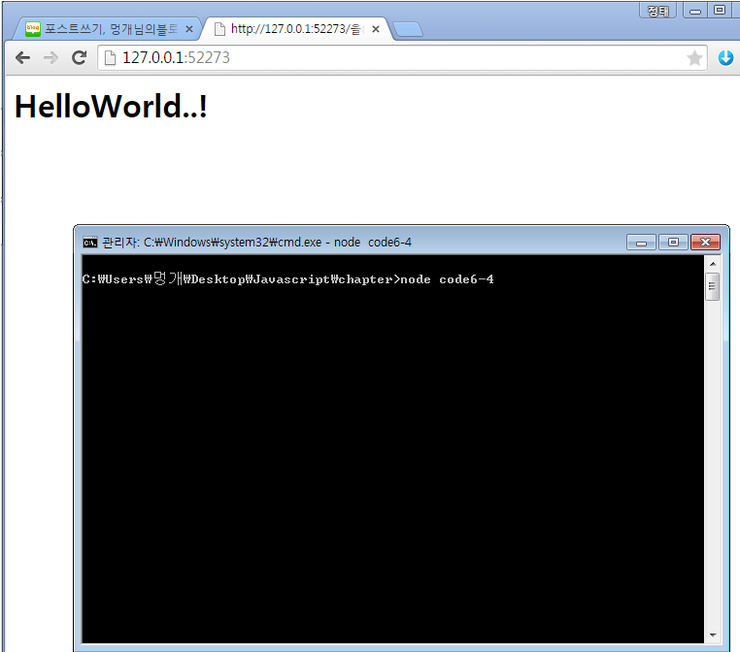
//=========웹 서버를 생성하고 실행.
1
2
3
4
|
require('http').createServer(function (request,response){
response.writeHead(200,{'Content-Type':'text/html'});
response.end('<h1>HelloWorld..!</h1>');
}).listen(52273);
| cs |
//==============================

createServer()메서드의 매개변수
- server 객체의 이벤트 중 request이벤트 리스너는 별도로 on()메서드를 사용하여 지정할 필요 없이 createServer()메서드의 매개변수로 입력할 수 있다.
댓글
댓글 쓰기