1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
var http = require('http'); // module 추출
var fs = require('fs');
var socketio = require('socket.io');
var mysql = require('mysql');
var client = mysql.createConnection({
user: 'root',
password: '********', // 실제로는 비밀번호를 입력을 해야 접속을 합니다....
database: 'company'
});
var server = http.createServer(function (request, response) {
fs.readFile('chat.html', function (error, data) {
response.writeHead(200, { 'Content-Type': 'text/html' });
response.end(data);
});
}).listen(80, function () {
console.log('Server Running.......');
});
var io = socketio.listen(server);
io.sockets.on('connection', function (socket) {
console.log('connection');
socket.on('message', function (data) {
console.log('name:' +data.name );
console.log('message : ' +data.message);
console.log('date' + data.date + '\n');
console.log('\n');
client.query('insert into message(name, messages,date) values(?,?,?)', [data.name, data.message, data.date], function () {
});
io.sockets.emit('message', data);
});
});
| cs |
서버측 코드이다.
우선 클라이언트 측에서 데이터를 보내게 되면 25번째
| cs |
위 코드가 실행을 하게 된다
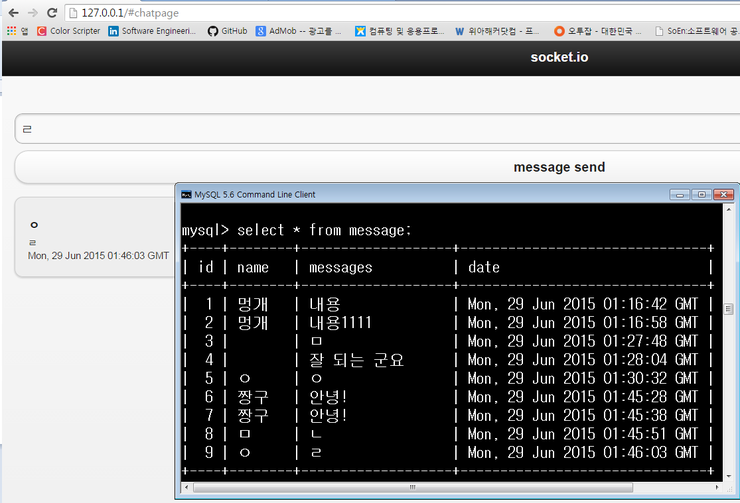
데이터가 정상적으로 잘 넘어가는지 확인을 하기 위해 console.log로 서버측에서 데이터를 확인을 하고
client.query를 이용하여 데이터를 message라는 테이블에다가 넣었다.

그리고 다시 데이터를 클라이언트 측으로 뿌려준다.
|
output += ' ' + data.message + '
';
output += ' ' + data.date + '
';
output += '
';
$(output).prependTo('#content');
//$('#content').listview('refresh');
});
$('button').click(function () {
if($('#name').val()!=''){
socket.emit('message',{
name :$('#name').val(),
message:$('#message').val(),
date: new Date().toUTCString()
});
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>socket.io chat</h1>
</div>
<div data-role="content">
<h3>Nick name</h3>
<input id="name" />
<a data-role="button" href="#chatpage">start chat</a>
</div>
</div>
<div data-role="page" id="chatpage">
<div data-role="header">
<h1>socket.io</h1>
</div>
<h1></h1>
<div data-role="content">
<input id="message" />
<button>message send</button>
<ul id="content" data-role="listview" data-inset="true"></ul>
</div>
</div>
</body>
</html>
클라이언트 측 소스
클라이언트는 우선 클릭 이벤트가 발생할때 닉네임이 없으면 데이터가 전송이 되지 않도록 하였다.
|
output += ' ' + data.message + '
';
output += ' ' + data.date + '
';
output += '
';
$(output).prependTo('#content');
//$('#content').listview('refresh');
});
이부분은 서버에서 클라이언트 측으로 데이터를 보낸후
클라이언트가 서버에서 받은 데이터를 다시 재 조립을 하여 문서에 붙이는 부분이다.
약간의 수정을 해보자
기존의 클라이언트 소스에서
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<script>
$(document).ready(function(){
var socket = io.connect();
socket.on('message',function(data){
var output = '';
output += '
output += '
'+ data.name + ' |
output += ' ' + data.message + '
';
output += ' ' + data.date + '
';
output += '
';
$(output).prependTo('#content');
$('#content').listview('refresh');
});
$('button').click(function () {
if($('#name').val()!=''){
socket.emit('message',{
name :$('#name').val(),
message:$('#message').val(),
date: new Date().toUTCString()
});
}
});
});
</script>

닉네임을 치고 내용을 입력을 하는데
닉네임이 없을때만 전송이 안되었던 부분을
다음과 같이 수정을 하였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<script>
$(document).ready(function(){
var socket = io.connect();
socket.on('message',function(data){
var output = '';
output += '
output += '
nick : '+ data.name + ' |
output += ' message : ' + data.message + '
';
output += ' date : ' + data.date + '
';
output += '
';
$(output).prependTo('#content');
$('#content').listview('refresh');
});
$('button').click(function () {
if($('#name').val()!='' && $('#message').val()!=''){
socket.emit('message',{
name :$('#name').val(),
message:$('#message').val(),
date: new Date().toUTCString()
});
}
});
});
</script>
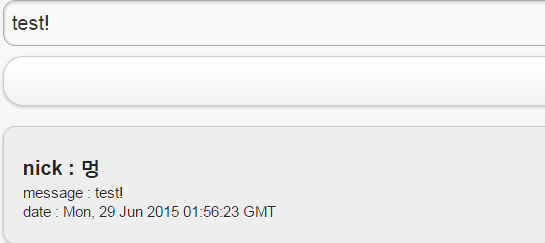
조건을 내용도 아무것도 없을때는 클릭 이벤트가 발생을하여도 실행이 되지 않게 바꿨다.

출력을 좀더 보기 쉽게 나타내었다.
댓글
댓글 쓰기