쿠키를 할당할 때는 응답 헤더의 Set-Cookie속성을 사용.
Set-Cookie속성에는 쿠키의 배열을 넣는다
쿠키의 형태는
name =value; Expire = 날짜; Domain=도메인 ; path=경로 ; Secure
//==========웹 서버 생성 및 실행
1
2
3
4
5
6
7
8
9
|
var http = require('http');//http모듈을 추출
//52273번 포트에 서버를 생성하고 실행
http.createServer(function(request, response){
}).listen(52273,function(){
console.log('Server Running at http://127.0.0.1:52273');
});
| cs |
//==========================
간단하게 웹 서버 생성 및 실행.....
//============쿠키 저장==========
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//http모듈을 추출
var http = require('http');
//52273번 포트에 서버를 생성하고 실행
http.createServer(function(request, response){
//쿠키를 입력한다.
response.writeHead(200,{
'Content-Type':'text/html',
'Set-Cookie':['breakfast = toast', 'denner = chicken']
});
}).listen(52273,function(){
console.log('Server Running at http://127.0.0.1:52273');
});
| cs |
//===========================
클라이언트에 bareakfast쿠키와 dinner쿠키를 생성
여기서는 쿠키만 생성하고 띄어주는 것이 없기 때문에 창이 뜨는것은 아무 것도 없다 계속 대기상태가 된다.
//============쿠키 저장 및 출력
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
var http = require('http');//http모듈을 추출
//52273번 포트에 서버를 생성하고 실행
http.createServer(function(request, response){
//변수선언
var date = new Date();
date.setDate(date.getDate()+7);
//쿠키 입력
response.writeHead(200,{
'Content-Type' : 'text/html',
'Set-Cookie' :
[ 'breakfast = toast ;Expires='+date.toUTCString(),
'dinner=chicken']
});
//쿠키를 출력
response.end('<h1>' + request.headers.cookie + '</h1>');
}).listen(52273,function(){
console.log('Server Running at http://127.0.0.1:52273');
});
| cs |
//========================
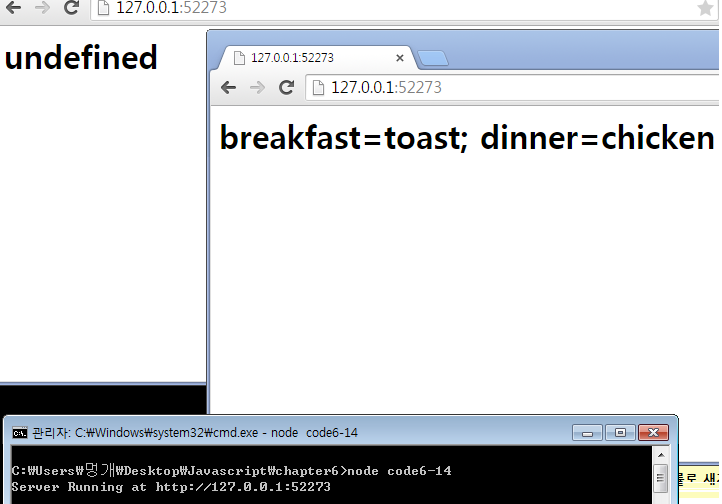
맨 처음 웹 서버를 접근할때는 쿠키를 가지고 접근을 하지 않기때문에
undefined값이 뜨고
그 다음에 뜨는 건 쿠키에 저장된 데이터들 출력 하게 된다.

쿠키값을 확인할 수 있다.
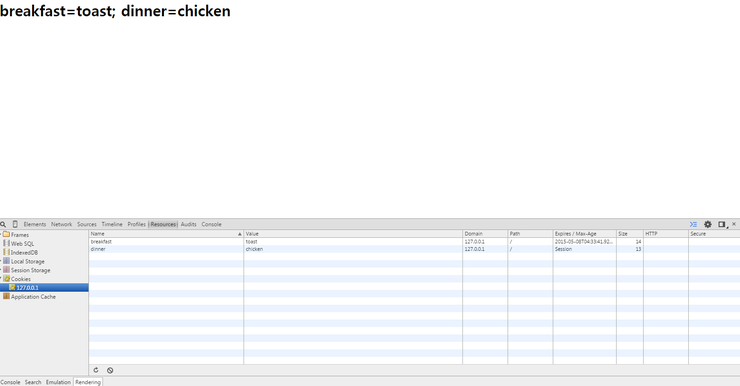
f12를 눌러 개발자 환경에 들어가서 쿠키를 들어가고 루프백 주소를 누르면 쿠키가 나온다.
자세히 보면 breastfast라는 곳에는 session에 시간이 들어가 있다
이유는 Expires로 속성을 주었기 떄문이다
Expire는 쿠키가 생성된 시간값을 알려준다.( 6분이 지나면 사라진다.)

Exipres이외에
path, domain, secure등의 속성이 있다.
만약 쿠키를 삭제 하고 다시 접속을 한다면 처음 접속할떄는 undefined가 뜰것이다.
댓글
댓글 쓰기