1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE >
<head>
<title></title>
</head>
<body>
</body>
</html>
| cs |
1
2
3
4
5
6
7
8
9
|
<header></header>
<nav></nav>
<article>
<section></section>
<section></section>
</article>
<footer> </footer>
| cs |
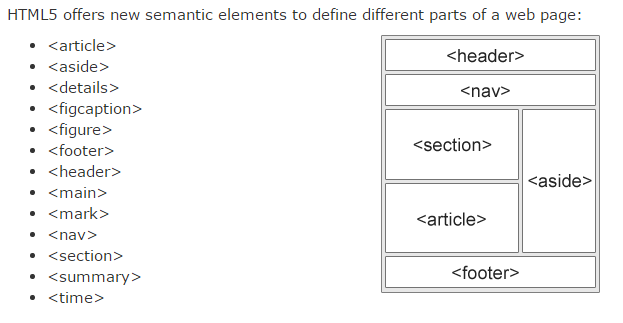
시맨틱 마크업 엘리먼트로 구성

다양한 시멘틱 태그들이 존재한다.
<header> - 문서의 머릿말 지정
header엘리멘트는 문서의 시작부분인 로고나 제목, 메뉴들을 지정할 때 사용
1
2
3
4
5
6
|
<header>
<h1> 홈페이지에 오신 것을 환영합니다</h1>
<p> 저의 별명은 멍개 입니다.</p>
</header>
<p> 홈 페이지의 나머지 영역</p>
| cs |
<h1>과 <p>태그가 존재하는데
<h1>은 제목을 표시할떄 사용을 함. <Hn> 숫자가 작을수록 크기가 커짐
<p> 문단 구분
<nav> - 메뉴 영역 지정
nav엘리멘트는 사이트로 이동하기 위한 메뉴 영역을 표시.
1
2
3
4
5
|
<nav>
<a href ='main.html'>홈</a>
<a href ='shop.html'>쇼핑</a>
<a href ='community.html'>커뮤니티</a>
</nav>
| cs |
1
|
<a href = "blog.naver.com/pjt3591oo">helloWorld</a>
| cs |

helloworld가 링크가 걸려있다 링크를 눌르면 blog.naver.com/pjt3591oo로 이동을 하게된다.
<nav>에서는 네비게이션처럼 링크를 걸어서 흐름을 준다.
<article> - 콘텐츠 영역 지정
article 엘리먼트는 족립적으로 존재할 수 있는 콘텐츠 영역을 지정할 떄 사용
독립적인 콘텐츠란 그 자체로 사이트 안에서 다른 독으로 이동하여도 정보의 가치와 역할을 수핼할 수 있는 친구
예) 포럼 게시문, 블로그 게시문, 뉴스 기사, 논평들이 여기에 들어간다.
<section> - 문서 내용 구분
article엘리먼트 하나를 완성된 논문이라고 본다면 머릿말- 본문 - 결론을 구분
이떄 article 안에서 section 태그로 삼등분하여 사용
1
2
3
4
5
6
7
8
|
<article>
<section>
<h1>연구의 배경</h1>
<p>본 연구는 예술의 상호 작용적 변천 과저을 살핀다</p>
</section>
<section></section>
<section></section>
</article>
| cs |
<footer> - 꼬릿말 영역 지정
footer엘리먼트는 섹션이나 문서의 꼬리말을 정의
꼬리말에는 저자, 문서가 작성된 날짜, 연락처 드으이 정보를 포함
일반적으로 문서가 작성된 연도, 저작권 등의 정보
1
|
<footer>Copytight © 2011 Apple Inc.All rights reserved.</footer>
| cs |
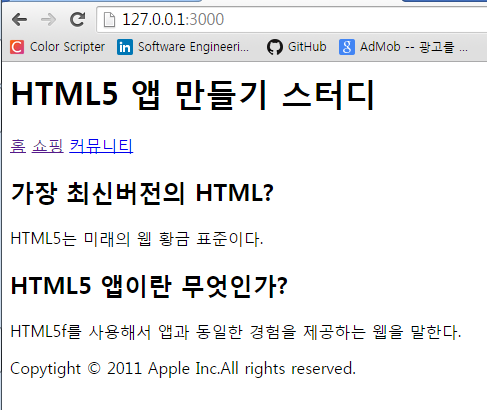
위 구조를 하나의 구조로 합치면
| cs |

댓글
댓글 쓰기